在我们进行网页设计时,经常要用到百分比,这个百分比其实就是一个相对的长宽,在我们不知道定位为多长时就必须使用到百分比,那么它具体是怎么使用的呢?我们可以一起看看。
一、Dreamweaver CS6 CSS样式表中百分比的表现形式:
1.数字%,如图1所示
 图1
图1
二、Dreamweaver CS6 CSS样式表中百分比值的具体使用方法
1.新建一个HTML空白页,单击CSS控制面板上的新建按钮,如图1所示
图1
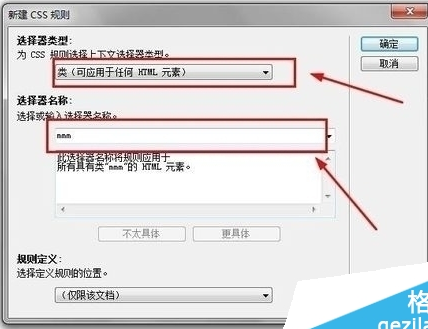
2.在弹出的新建CSS规则对话框中设置选择器类型为类,名称为mmm,如图2所示
 图2
图2
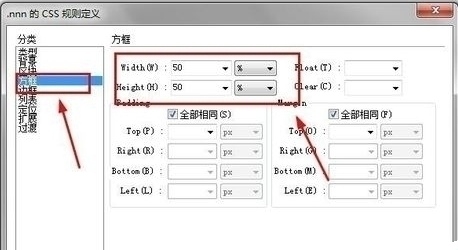
3.在弹出的mmm的CSS规则定义对话框,在分类列表中选择方框选项,设置宽为400像素,高为200像素,如图3所示
 图3
图3
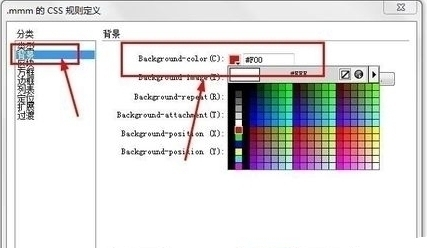
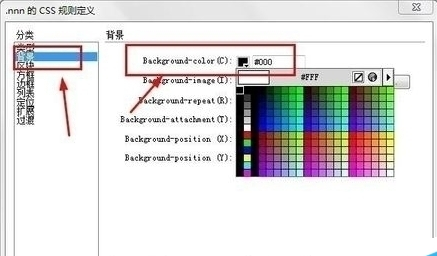
4.在分类的列表中选择背景选项,设置背景颜色为红色。点击确定回设计视图,如图4所示
 图4
图4
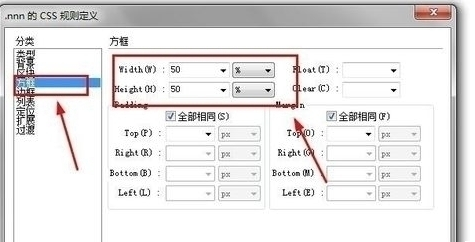
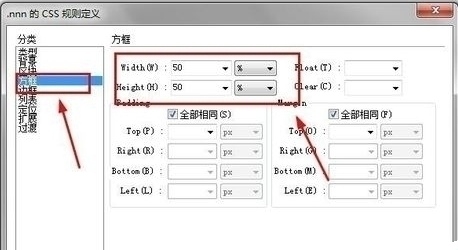
5.之后在CSS控制面板重新新建一个CSS规则,同样是类名称为nnn,在弹出的nnn的CSS规则定义对话框,在分类列表中选择方框,设置宽和高的值都为50%,如图5所示
 5
5
6.设置背景颜色为黑色,点击确定返回设计视图,如图6所示
 图6
图6
7.在菜单栏中选择插入布局对象DIV,如图7所示
 图7
图7
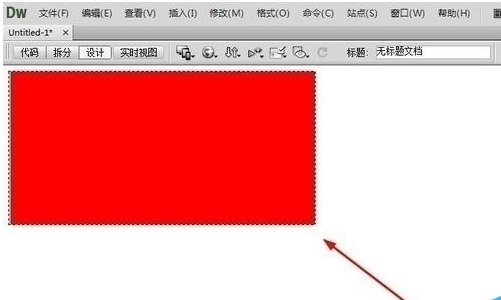
8.在弹出的插入DIV标签对话框中设置类为mmm,效果如图8所示
 图8
图8
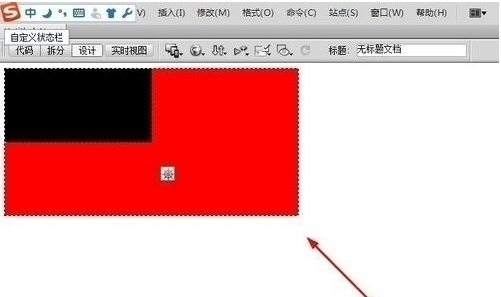
9.重新插入一个DIV标签,在菜单栏中选择插入----布局对象----DIV,在弹出的插入DIV标签对话框中设置类为nnn,此时注意要把光标放在上一个DIV的标签内,点击确定后,效果如图9所示:
 图9
图9
总结:其实这就是内嵌的一个方框是前一个方框的50%的长宽,百分比就是相对于上一个容器来说的。





